User Experience Beratung
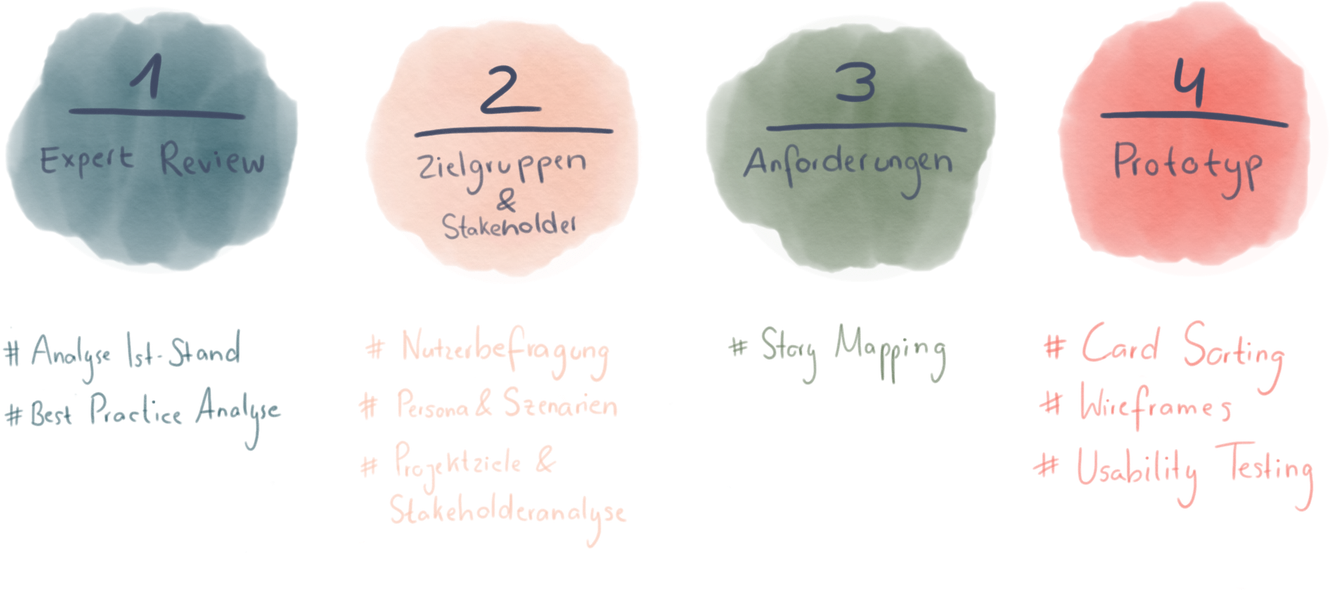
User Experience Beratung heißt für uns, Ihr Projekt ganzheitlich zu betrachten und die Anforderungen aus Nutzersicht herzuleiten. Dazu haben wir unsere Leistungen in vier Phasen aufgeteilt.

Phase 1: Expert Review
In dieser Phase bringen wir unsere Expertise bei der Bestimmung des Ist-Zustands ein. Wir analysieren die Stärken und Schwächen Ihres derzeitigen Internetauftritts und stellen Ihnen nationale und internationale Best-Practice-Beispiele für branchentypische Kommunikationsanforderungen zusammen.
Ihr Nutzen: Die Schwachstellen, die Sie bereits selbst erkannt haben, ergänzen wir durch unseren Experten-Blick von außen und reichern so ihr Bild der Gesamtsituation durch weitere Facetten an.
Modul 1: Analyse Ist-Stand
Wir analysieren den Status quo Ihrer Website bzw. Anwendung und liefern praktische Vorschläge zur Optimierung bezüglich Design, Struktur, Technik und Nutzerfreundlichkeit anhand von Beispielseiten und Seitentypen. Idealerweise erhalten wir zuvor bereits Zugriff auf Ihre Webanalyse-Tools, um das Nutzerverhalten mit berücksichtigen zu können.
Ergebnis:
Detaillierte Dokumentation der Analyse-Ergebnisse in Textform und Screenshots (Format: Word oder Powerpoint)
Modul 2: Best Practice Analyse
Wir stützen uns auf empirische Studien zur Usability und Best Practices sowie auf eigene Recherchen und zeigen Ihnen idealtypische Herangehensweisen bei Mitbewerbern. Dadurch erhalten Sie eine fundierte Auswahl an alternativen Ansätzen, die auf objektiven Qualitätskriterien sowie den Bewertungen durch unsere jeweiligen Experten entsprechen.
Ergebnis:
Detaillierte Dokumentation der Analyse-Ergebnisse in Textform und Screenshots (Format: Word oder Powerpoint)
Phase 2: Zielgruppenanalyse & Erwartungshaltungen
In dieser Phase erstellen wir Ihnen detaillierte Nutzergruppenprofile und Nutzungsszenarien. Alle Informationen hierfür holen wir uns direkt vom Nutzer.
Die Erkenntnisse bereiten wir so auf, dass Sie diese direkt im Projekt einsetzen können. Außerdem arbeiten wir die Erwartungshaltung der Projekt-Stakeholder heraus.

Ihr Nutzen: Am Ende dieses Schritts ist definiert, wer Ihre Nutzer sind, welche Charakteristika diese haben und in welchem Erwartungskontext das Projekt stattfindet.
Modul 3: Nutzer-befragung
Wir unterstützen nach Absprache remote bei der Erstellung eines Interview-Leitfadens. Sie interviewen anhand von Leitfragen relevante Nutzer und sprechen mit ihnen über ihre Vorstellungen und Erfahrungen.
Sie werten die Ergebnisse selbst aus und bereiten die Ergebnisse für die Nutzung in „Personae und Szenarien“ auf.
Alternativ führen wir die Interviews gerne für Sie durch und bereiten die Ergebnisse für Sie auf.
Modul 4:
Social Media Analyse
In Social Media-Kanälen oder an Service-Hotlines geben Nutzer oft unverfälschtes Feedback. Deshalb führen wir auf Wunsch eine Analyse der Social-Media-Kanäle durch.
Wir fassen die Ergebnisse zusammen und bereiten sie für den nachfolgenden Schritt “Personae & Szenarien” auf.
Modul 5: Personae & Szenarien
Wir schaffen konkrete Persönlichkeitsprofile, die jeweils für ihre Nutzergruppe stehen. Sie erhalten eine grafische, übersichtliche Aufbereitung auf einem Personae-Canvas.
Voraussetzung für das Modul „Personae & Szenarien“ ist, dass mindestens die Nutzerbefragung durchgeführt und dokumentiert wurde sowie Webanalyse-Ergebnisse vorliegen.
Phase 3: Anforderungskonzeption
In dieser Phase führen wir die Ergebnisse aus den vorigen Phasen zu einem Gesamtbild zusammen.

Ihr Nutzen: Der rote Faden durchs Projekt aus Nutzersicht wird sichtbar: Personae, Ziele und Aufgaben sind auf einen Blick sichtbar.
Modul 6: Projektziele und Stakeholder-Analyse
In einem Workshop erarbeiten wir mit Ihnen die Projektziele.
In einer Stakeholder-Analyse betrachten wir die unterschiedlichen Interessen der einzelnen Stakeholder und erarbeiten, welchen Einfluss die Partikularinteressen auf Projektdurchführung und -ergebnis haben.
Modul 7: Story Mapping
Als zentrales Element eines nutzerzentrierten Projekts erarbeiten wir gemeinsam mit Ihnen eine Story Map. Die Story Map ermöglicht die Integration der erarbeiteten Personae, die Abbildung der wichtigen User Journeys und der dazugehörigen Nutzeraktivitäten.
Außerdem ermöglicht die Story Map als mehrdimensionales Product Backlog die Priorisierung von Aktivitäten und Aufgaben und die Planung von MVPs (Minimal Viable Product) und weiterer Releases.
Ergebnis:
Online verfügbare Story Map als mehrdimensionales Product Backlog
Phase 4: Prototypen-Konzeption
Jetzt geht es an die Visualisierung aller bisherigen Erkenntnisse. Dafür erstellen wir einen nutzerfreundlichen Prototyp Ihrer Website oder Anwendung. Noch vor der eigentlichen Designentwicklung werden die Nutzeraktivitäten in einem prototypischen Wireframe visualisiert.

Ihr Nutzen: Der Prototyp dient zusammen mit der Story Map als Anforderungsdokument und Vorlage für Design und Entwicklung.
Modul 8: Card Sorting
Mit dem Card Sorting entwickeln wir eine nutzerfreundliche Website-Struktur und Navigation.
Format
- Durchführung eines Card Sorting Workshops
- Recruiting der Teilnehmer in Absprache mit Ihnen
- Etwa 20-50 Nutzer sortieren Unterkategorien intuitiv
- Workshop-Dauer: ca. 4 Stunden
- Auswertung anhand statistischer Verfahren und Zusammenstellung einer optimierten Navigationsempfehlung
Ergebnis
Navigationsstruktur, die in Design und Entwicklung berücksichtigt werden kann.
Alternativ kann dieses Modul remote oder in Kombination mit anderen Workshops durchgeführt werden.
Modul 9: Wireframes
In Wireframes bilden wir die inhaltlichen Hauptelemente, die Informationsarchitektur und die rudimentäre Visualisierung des Nutzerinterfaces ab.
Format
- Remote-Erarbeitung von Wireframes für ca. fünf unterschiedliche Seitentypen (jeweils mobile/Desktop)
- Online-Zugang und Zusammenarbeit an Wireframes
Ergebnis
Wireframes, die als Grundlage der Designentwicklung dienen.
Modul 10: Usability Testing
Mit diesem Modul überprüfen wir in einem frühen Projektstadium, ob das erarbeitete Konzept und die erste Visualisierung in Form von Wireframes tatsächlich den Bedürfnissen der Nutzer entspricht.
Format
- Remote Crowd-Testing mit einer Nutzergruppe, die den Merkmalen unserer erarbeiteten Personae entsprechen
- Organisation der Testgruppe
- Aufbau der Testszenarien und -fragestellungen
- Auswertung des Tests
Ergebnis
Dokumentation der Testergebnisse und Ableitung von Handlungsempfehlungen zur Weiterentwicklung von Wireframes, Mockups und Designs.
Mit den Ergebnissen aus diesen Modulen ist ihr Projekt bestens für die Designentwicklung und die agile Softwareentwicklung vorbereitet.